POSITION TWEEN POINTS
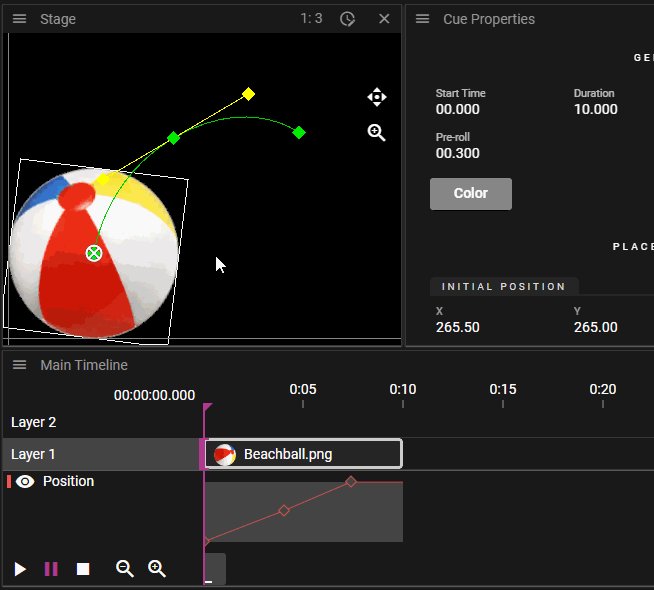
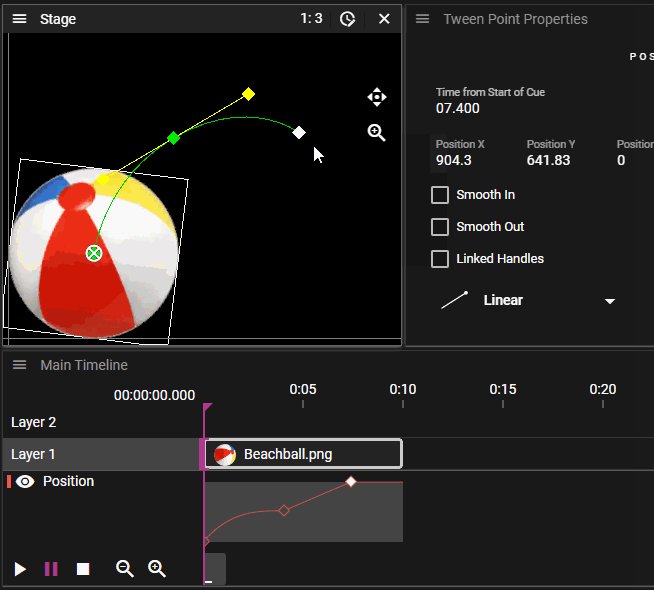
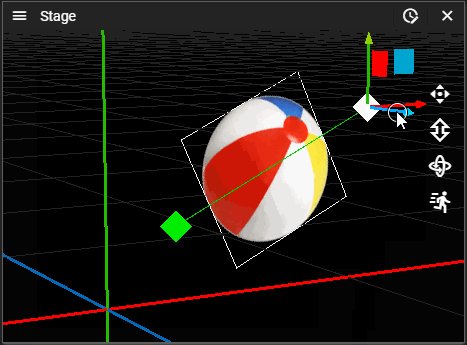
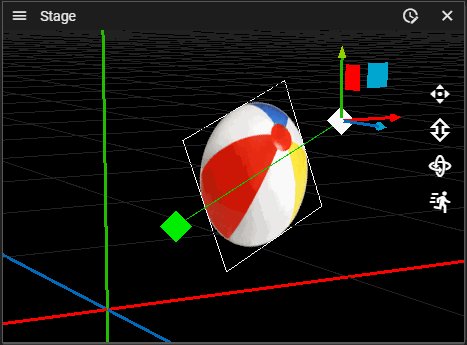
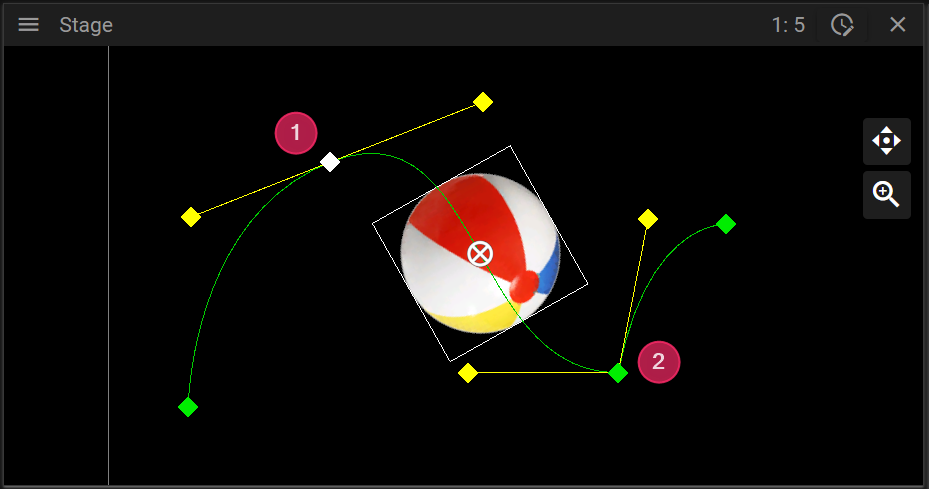
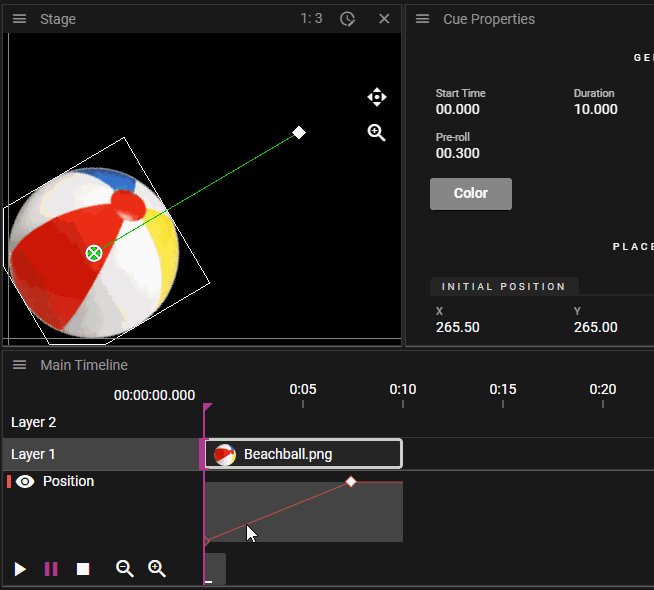
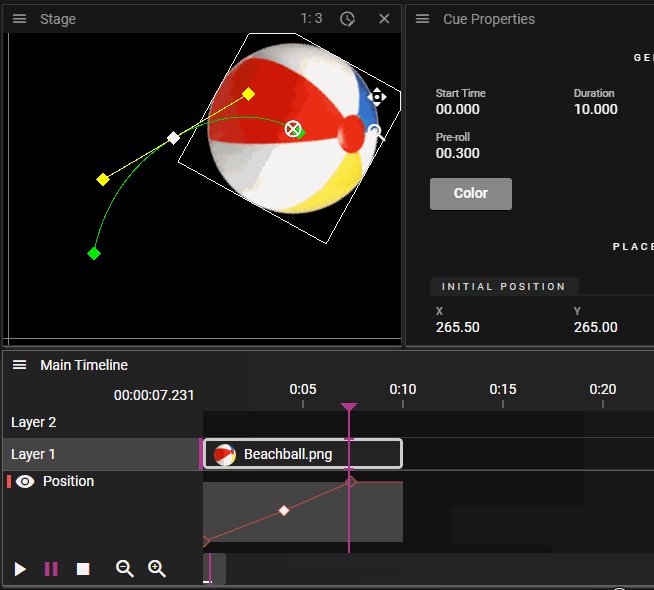
Position Tween Points are visible as green diamonds in the Stage window, when the cue they belong to is selected. Here they can be selected, dragged around, and deleted. In the Effect curve view, only their time value can be dragged, as mentioned before. If you switch the Stage to the First Person mode, you can move the points in all directions using the axis gizmo.

POSITION TWEEN POINT PROPERTIES
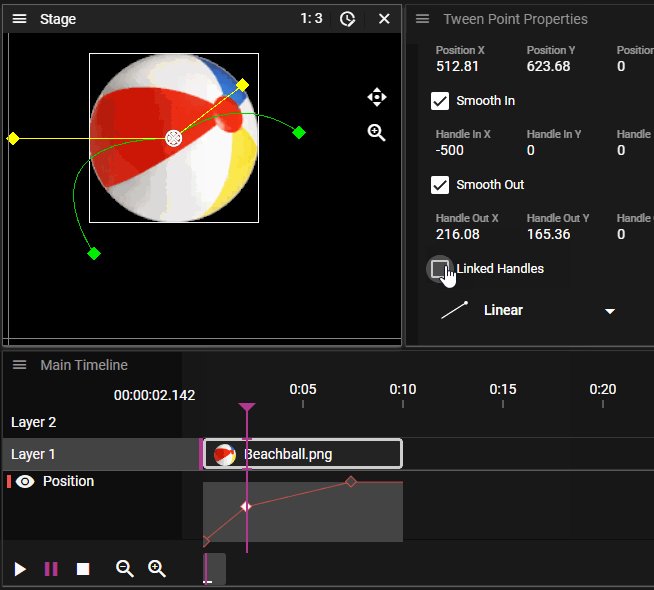
Besides the position value of the tween point, you can edit the following:
SMOOTH HANDLES
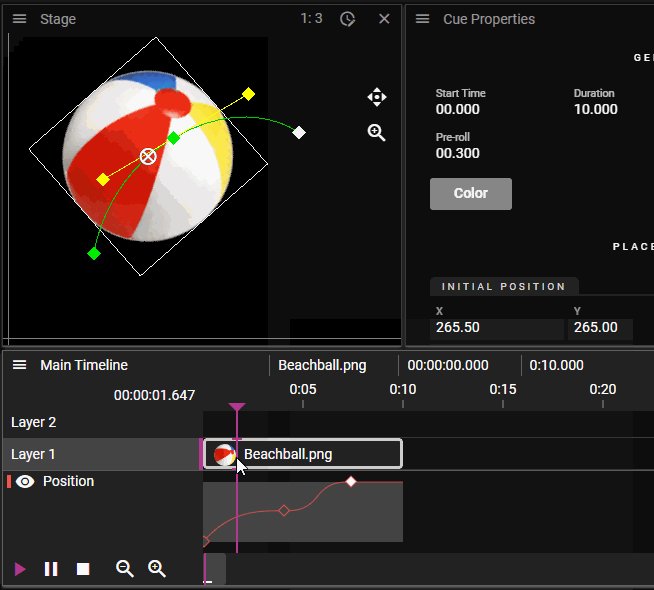
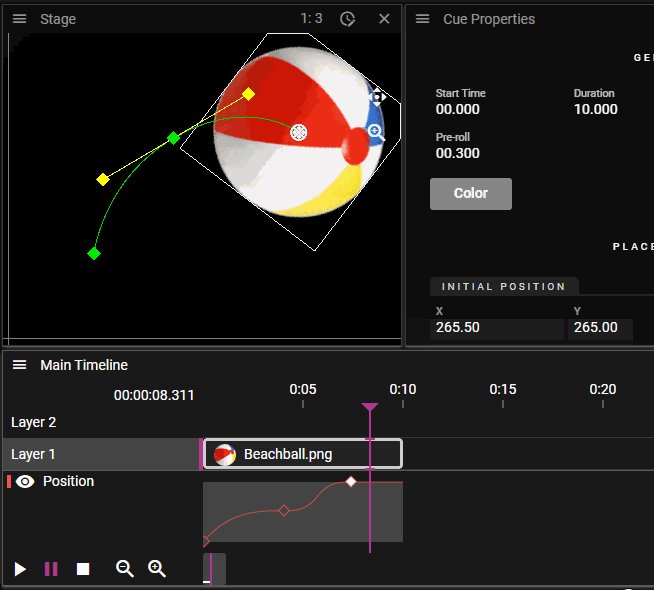
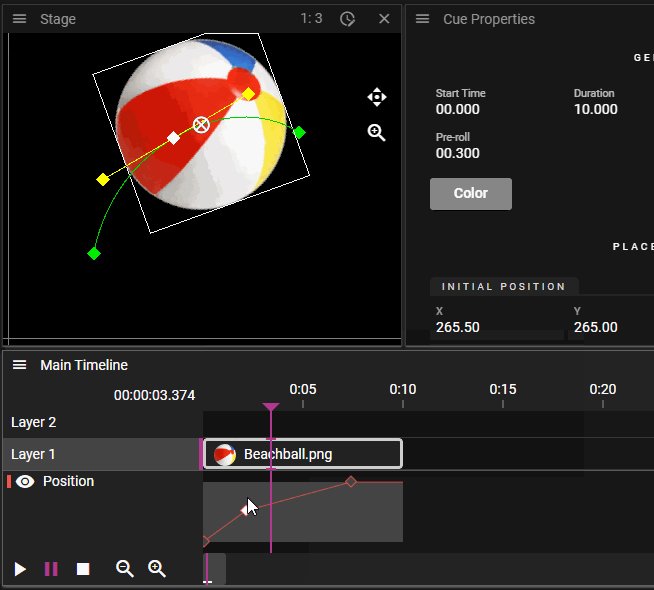
Set the Smooth In and/or Smooth Out properties to get handles to control the direction of the position curve. Use these to generate non-linear curves between the position points on Stage, to get a "smooth" movement animation. The control handles are visible as yellow diamonds in the Stage window. They can be linked or unlinked, using the Linked Handles property. See this example: (1): Linked handles; (2): Unlinked handles.

Use linked smooth handles together with the speed visualization, to get a guaranteed smooth movement animation.

TRANSITION
Use Transitions to control the speed of movement across the position curve. For example they can be used to stop the animation smoothly on a point, and then smoothly accelerate up to speed again.